Kan man äta kakan men ändå ha den kvar? Eller: kan man ha mer information i en utställning än någonsin tidigare samtidigt som föremålen sätts i centrum?
De flesta av oss som arbetar med digitala lösningar är väl medvetna om fördelarna med interaktiva skärmar. All information behöver inte synas på en gång. Det blir ingen motsättning mellan djup och bredd. En första nivå kan vara kortfattad och lättillgänglig, samtidigt som fördjupning ligger endast ett klick bort. Att hantera olika språk blir också enklare. Ingen fysisk begräsning tvingar övriga språk till en underordnad plats. De olika språkversionerna kan existera parallellt och vara lika utförliga. Det går att jobba med rörlighet i bilder och interaktivitet och även ljud om man så vill. Ytterligare en fördel är att innehållet kan uppdateras betydligt enklare än tryckta skyltar.
Trots alla uppenbara fördelar är det inte helt enkelt att få till en lösning som verkligen fungerar. I arbetet med Historiska museets nya permanenta vikingautställning, Vikingarnas värld, kom frågan om digitala texter upp på ett tidigt stadium. Skulle vi kunna undvika tryckta texter helt? På vilket sätt skulle detta i så fall göras utan att utställningen skulle kännas som ett hav av lysande skärmar? Med närmare 100 montrar och därmed lika många pekskärmar är det helt avgörande att det finns ett smidigt sätt att övervaka alla enheter. Var förvaltas informationen och hur uppdateras den? Vi hade ganska nyligen börjat implementera ett nytt samlingsförvaltningssystem, men de kortare och längre texter som inte var relaterade till enskilda föremål hade ingen naturlig plats där. Våra fotografer planerade för extremt detaljerade bilder av alla föremål men det DAM system som var under upphandling var ännu inte på plats. Ja, som ni ser, det fanns en hel del saker att lösa!

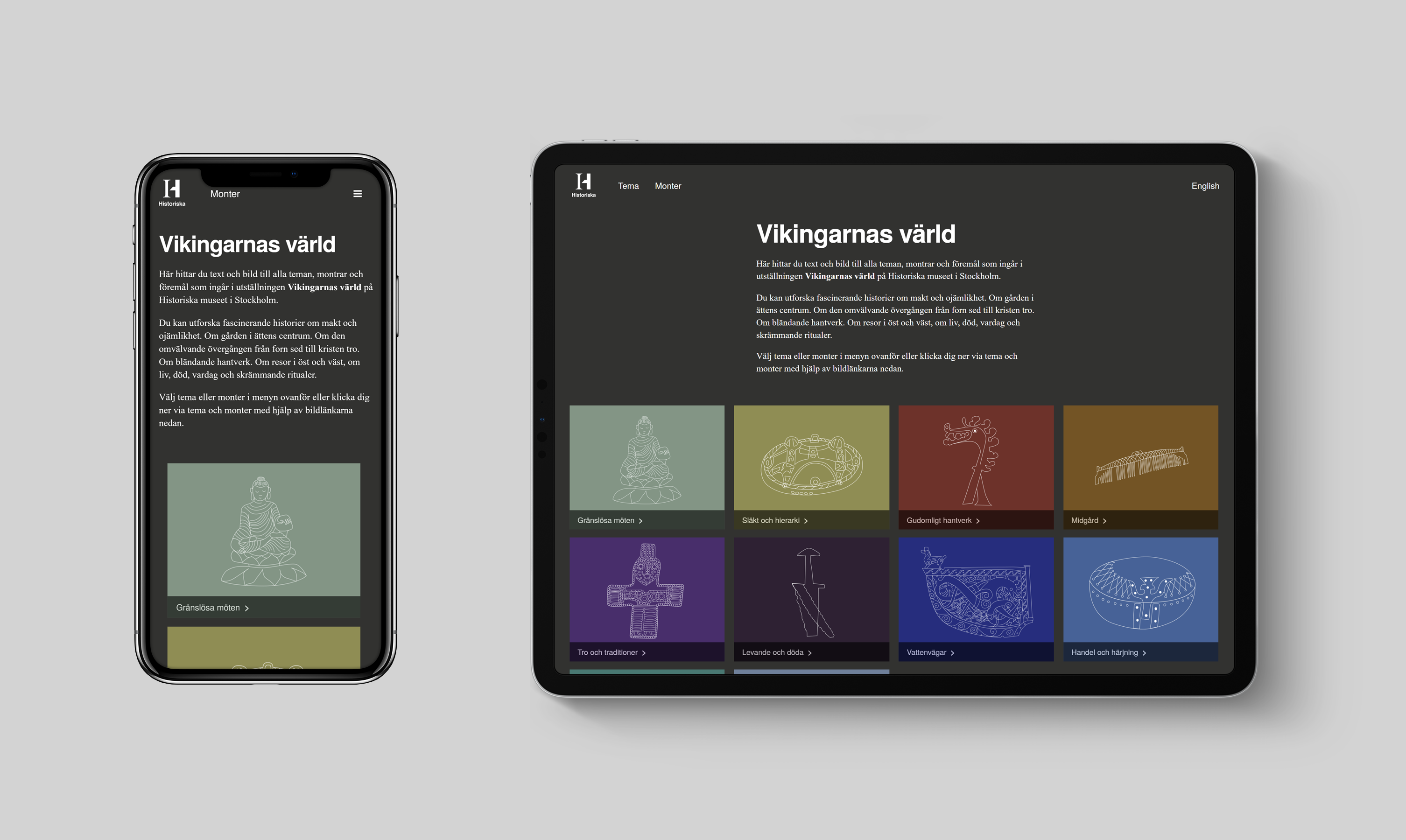
Exempel på hur det ser ut i mobil och surfplatta.
Vi ville också att informationen skulle vara möjlig att nå via egen mobil, iPad eller dator, vilket var ett av flera skäl till att jag förordade en webblösning. Samtidigt var det viktigt att pekskärmarna inte kändes som en webbsida med laddningstider utan mer som en App som ger direkt respons på interaktion.
Hårdvaran i museet
Om man väljer att ta bort de tryckta texterna helt så krävs en skärm vid varje monter. Det går inte att helt förlita sig på att besökarna skall använda sina egna mobiler. Pekskärmstillverkaren ELO har en intressant lösning bestående av en ganska liten och relativt billig ”spelare”, kapabel att visa webbsidor så väl som appar och framför allt viktigt, övervakningsbar via ett webbgränssnitt! Tack vare att vi alltid har någon produktion på gång på något av våra sex museer så kunde vi testa och provköra lösningen skarpt. I utställningen Speaking memories fanns behov av en pekskärm med ett antal videor. Efter att ha kört utrustningen cirka sex månader utan problem vågade jag ta steget och beställa 100 ELO-spelare till Vikingarnas värld.

Elo Backpack Android compute engine
Nu behövde vi fundera på vilken typ av pekskärm som var lämplig och hur vi skulle montera dem på bästa sätt, så att de blev tillgängliga och tydliga utan att ta för mycket visuellt fokus i utställningsrummet. Lyckligtvis finns det alltid kloka och engagerade kollegor att bolla med och inte minst utställningsformgivaren Atsuko Hamanaka Brandt. Atsukos erfarenhet av tillgänglighetsanpassningar var ovärderlig. Utställningen består av ett antal olika montertyper så vi behövde hitta tre olika monteringar En stativmodell, en variant för vägghängda skärmar och en för bordsmontage. ELOs pekskärmar tillåter en teknik som gör att klickfunktionen behålls även när man lägger ett upp till sex millimeter tjockt glas ovanpå skärmen. Det gjorde att vi kunde fälla in skärmarna i borden och få en helt slät yta. Skärmar och spelare tar så liten plats att besökare med rullstol utan problem får in benen under bordsytan. Dessutom gör det plana monteringen att skärmarna inte blir för påträngande, rent visuellt, men ändå syns tydligt när man kommer nära.
Många pekskärmar i dag har 16:9-format anpassat för film. Vi tyckte inte att det var ett lämpligt format för våra syften utan fastnade för en skärm i formatet 5:4 och 19 tums storlek. Tillräckligt stort för att synas på håll men tillräckligt litet för att kunna monteras på de ställen vi ville.
Övergripande koncept
Vikingarnas värld är inte den första utställningen inom myndigheten där vi arbetat med digitala texter i större skala. En tanke som vi tog med oss från arbetet med utställningen Massakern vid muren på Historiska som öppnade 2014 var att skärmarna i utgångsläge skulle fungera som skyltar och på så sätt ge en översikt över utställningsrummet. På håll ser man endast rubriker, som ”Källorna till det vi vet” eller ”De flesta män var bönder”. Sedan när besökaren kommer närmare syns texten som finns i två nivåer. Designfilosofin är minimalistisk. Formen och typografin finns bara där för att förmedla ett innehåll och hjälpa användaren att navigera. Så få element som möjligt gör lösningen mer lättanvänd eftersom användaren därmed har färre val att ta ställning till. Förutom språkväljare och ”Visa mer” för att läsa en mer utförlig text finns en tydlig knapp ”Till föremålen”. Dessutom finns en funktion för att förklara svårare ord och begrepp, dessa ord är understrukna och ett klick öppnar en pop up-ruta.

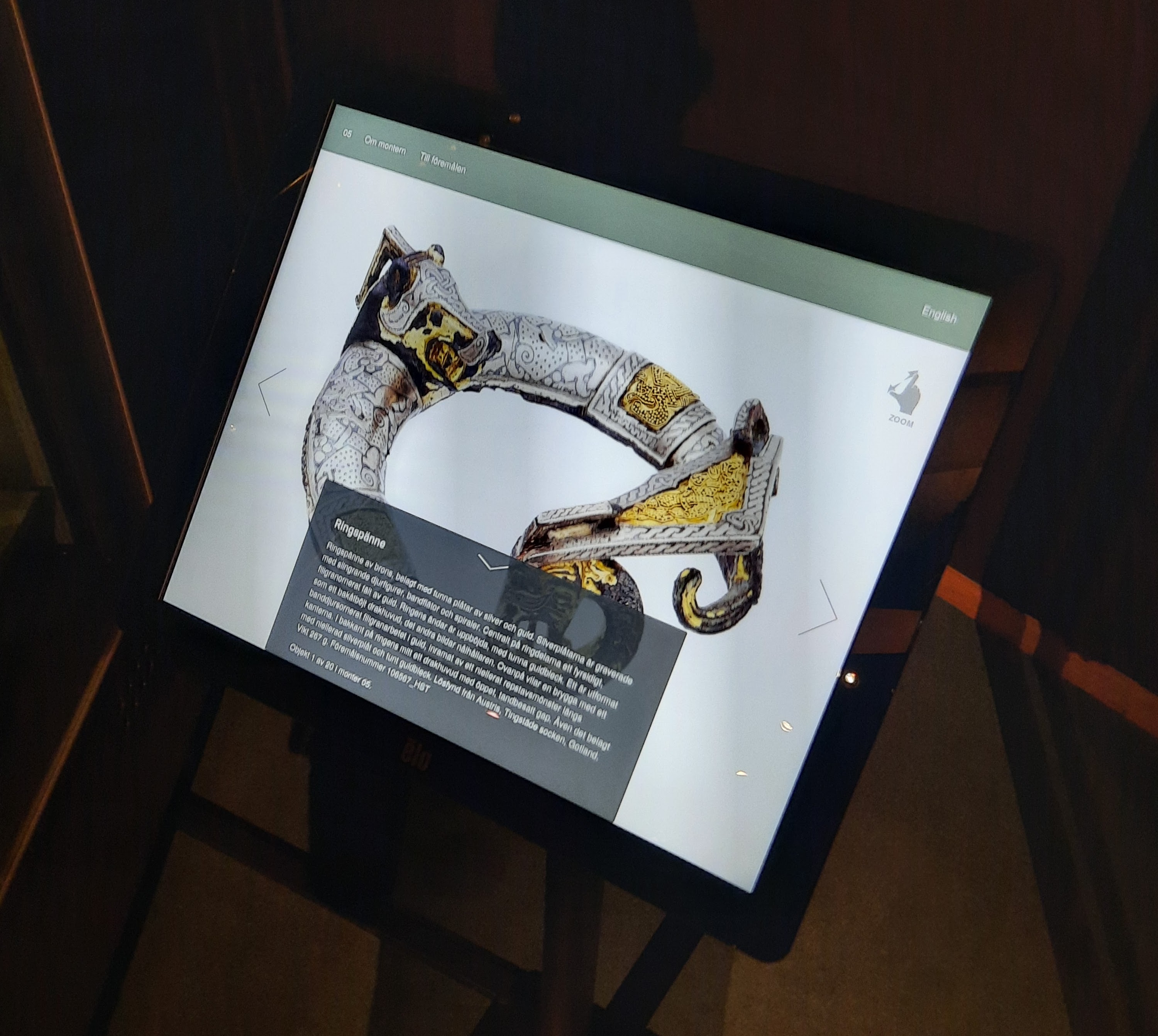
En av skärmarna i utställningen visar detaljnivån.
Nästa nivå listar frilagda bilder på föremålen från montern. Genom att klicka på en bild kommer till detaljnivån där det förutom en beskrivande text finns en eller flera mycket högupplösta bilder som går att förstora och vrida på. Vi använder IIIF-teknik och en ”viewer” som heter OpenSeadragon. I detaljläget kan man också välja att klicka sig igenom alla föremålen i montern utan att behöva backa till översikten. De olika nivåerna har två lägen, ett som används i skärmarna på museet och ett som används i mobil, iPad och dator men i grunden är det samma sida som visas men med lite annan layout.

Vy över utställningsrummet, tema Handel och härjning.
Designen följer den övergripande formgivningen och använder samma tematiska färgkodning. Det finns tio teman med en inledande text på vägg, den enda tryckta texten i utställningen! Utgångsläget är vit text på färgad botten. Tanken är att skärmarna på så sätt bidrar till att tydliggöra temana vars färger också återfinns i matta och montrarnas bakgrunder/golv. Många parametrar spelar in i hur färger upplevs, däribland skärmarnas karaktäristik och det omgivande ljuset. För att få till färgmatchningen gjorde därför jag och formgivaren Jenny Marchi justeringar på plats mot slutet av produktionen då ljussättningen var på plats. Vi minskade också ljusstyrkan för att hitta en lämplig nivå i förhållande till övrig belysning. Detta arbete förenklades av övervakningssystemet ELO-View där ljusstyrka och andra skärmegenskaper kan ställas in för flera eller alla skärmar på en gång.

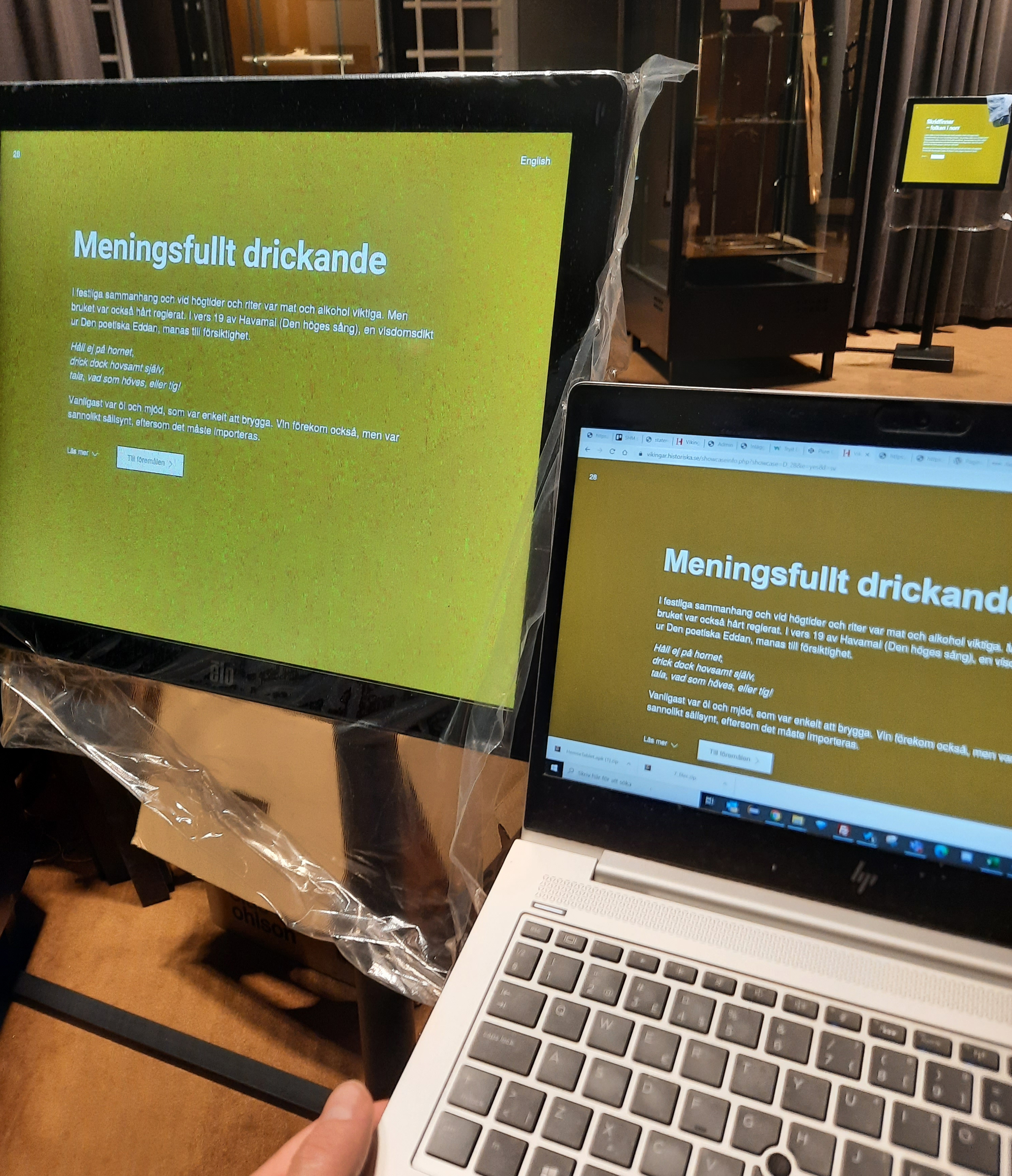
Färgjustering av skärmarna.
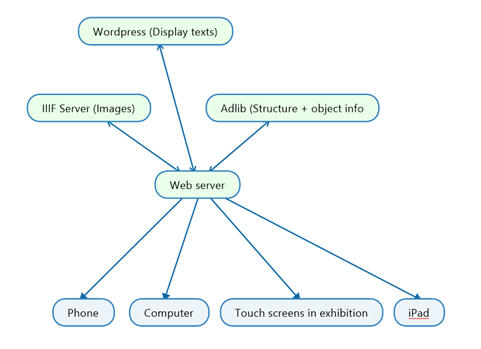
Systemarkitektur
Kärnan i systemet är en egenutvecklad webbapplikation baserad på HTML/PHP/JS/CSS samt w3.css.
Som nämnts tidigare finns inte plats för längre texter i vårt samlingsförvaltningssystem Adlib. Dessutom saknas redigeringsverktyg för text. Vi hade behov av viss formatering; fet text, kursivering, styckesindelning etc etc. Av det skälet satte vi upp en WordPressinstans, det innehållshanteringssystem som i första hand används för myndighetens övriga webbplatser. Systemet är etablerat och innehåller alla de funktioner vi behöver samt har öppen källkod. Dessutom finns möjlighet att hämta inlägg via ett API.
En annan stötesten handlade om bilderna, vi ville ju ha möjlighet till djup-zoom och satte därför upp en separat IIIF-server för ändamålet. Vi kommer att rulla ut användningen av IIIF i större skala för våra samlingar men den infrastrukturen är ännu inte på plats.
Utställningsstrukturen samt all föremålsinformation (inklusive kortare beskrivande texter) ligger i samlingsdatabasen, Adlib, där finns också länkar till de längre texterna samt till de högupplösta bilderna (på IIIF-servern). Webbapplikationen ställer därmed i första hand frågor till föremålsdatabasen varvid den i vissa fall får en länk som svar och använder denna länk för att hämta mer information från ett annat API (WordPress samt IIIF).

En risk med enbart digital information är att man gör sig beroende av teknik, och teknik kan som bekant alltid fallera, därför blir stabilitet och säkerhet högsta prioritet. En svag punkt är att tre servrar och två API:er behöver vara tillgängliga. Dessutom är det prestandakrävande att ställa många frågor till API:er. Av det skälet byggde vi ett mellanlagringssystem (cachning) och de som jobbar med att uppdatera innehåll i de olika systemen behöver gå in i ett lösenordskyddat administrativt verktyg för att uppdateringarna skall slå igenom på skärmarna.
Tillgänglighet
Alla våra egenutvecklade webbplatser och appar följer webbtillgänglighetsdirektiven. Vi samarbetar med Axess lab som är experter på tillgänglighet och följer WCAG 2.1. Pekskärmarnas montering är som tidigare nämnts anpassade så att alla, även de i rullstol, skall kunna använda dem. Kontrastsäkring av text mot bakgrund har vi gjort med hjälp av ett verktyg som heter Colour Contrast Analyzer.
Resultat
När detta skrivs har systemet varit i drift cirka två månader. Användningen har varit hög och vi har med hjälp av Google Analytics sett att vi har mellan 10 000 och 30 000 sidvisningar per dag. Största delen från användning inne på museet. Vi har fått mestadels positiv respons men planerar att göra mer kvalitativa undersökningar med intervjuer och eventuellt fokusgrupper på plats.
Programmering och grafisk form samt interaktionsdesign har gjorts med interna krafter. De som jobbat främst med projektet är: Lasse Hedman, text. Jenny Marchi, grafisk form. Jag och Mikael Lettestad, kodning. API-konfiguration och databasanpassning, Fredrik Andersson.
Hör gärna av er till mig på wilhelm.lagercrantz@shm.se eller 08 5195 57 25 om ni vill höra mer detaljerat kring arbetet med någon av delprocesserna.
Ni hittar webb/telefon-versionen här: vikingar.historiska.se
Förutom informationssystemet som jag skrivit om i det här blogginlägget innehåller utställningen flera andra digitala produktioner som jag tänkte återkomma till längre fram. Ett spel som går ut på att lära sig hur mycket resurser det gick åt att bygga ett vikingaskepp, en pekskärmsapplikation om runor och handelsplatser samt ett VR-rum med en rekonstruktion av en vikingatida stavkyrka.